こんな方におすすめ
- opencvを使うと画像の色が変になる
- 画像処理の方法を知りたい人
- opencv ⇔ skimage or pillow で画像データのやり取りする
こんにちは、わやです。
みなさん、python楽しんでいますか?
最近、pythonの画像処理について勉強を始めています。
前回の記事でweb画像をpythonで入出力する方法を解説していますので、気になる方は合わせてみてください。
さて、今回の内容ですが、画像処理の一環としてBGR⇔RGB変換について説明したいと思います。
普通、画像のカラーはRed、Green、Blueの順番(つまりRGB)になっています。
でもpythonを使っていると一つ落とし穴がありまして、OpenCVを使って画像を読み込むとBGRになってしまいます。
言葉だけでは、説明しづらいので後述します。
画像処理(RGB⇔BGR変換):変換の必要性

RGB⇔BGR変換の必要性を説明します。
とは言っても、おそらくこの記事に足を運んだ方はすでに必要に迫られていると思います。。
なんで必要かというと、OpenCVやPillow、skimageなど複数の画像処理ライブラリを併用しているとRGBの画像ファイルとBGRの画像ファイルが混じってしまい出力された画像データの色がおかしなことになります。
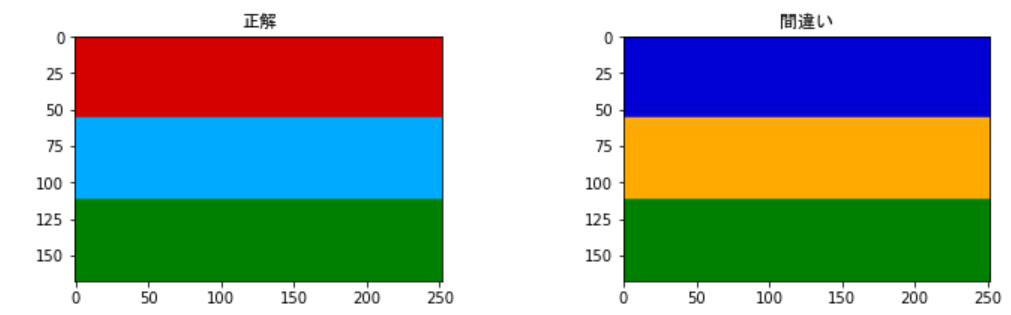
つまりこんな感じです。↓

RGBとBGR、つまりRedとBlueが入れ替わっちゃうわけです。

解説
左の画像はweb画像をskimageで読み込み表示したもの。
右の画像は、skimageで読み込んだ後に、OpenCVで保存後に、skimageで再読み込みし出力した。
import matplotlib.pyplot as plt
import cv2
from skimage import io
from PIL import Image
img_orig = io.imread('https://upload.wikimedia.org/wikipedia/commons/thumb/6/69/Flag_of_Karelia.svg/252px-Flag_of_Karelia.svg.png')
cv2.imwrite(r'C:・・・\test.jpg', img_orig)#・・・のところは適宜ローカルパスを指定してください
img_copy = io.imread(r'C:・・・\test.jpg')#・・・のところは適宜ローカルパスを指定してください
plt.figure(figsize=(12, 3))
plt.subplot(1, 2, 1)
plt.title('正解',fontname="MS Gothic")
plt.imshow(img_orig)
plt.subplot(1, 2, 2)
plt.title('間違い',fontname="MS Gothic")
plt.imshow(img_copy)
plt.show()画像処理(RGB⇔BGR変換):変換する方法
ちゃんと解決する方法はあります。
ここでは私が知っている二つの方法を説明します。
- OpenCVを使う方法
- 直接配列を入れ替える方法(おすすめ)
個人的には、2のほうがライブラリを使わずに配列を入れ替えるだけでできるのでかっこよくて好きです。
OpenCVを使う
まずは、OpenCVのコマンドを使う方法です。
当たり前ですが、OpenCVだけBGRになってしまうので、RGBに変換してくれる機能があります。
コードはこんな感じ↓
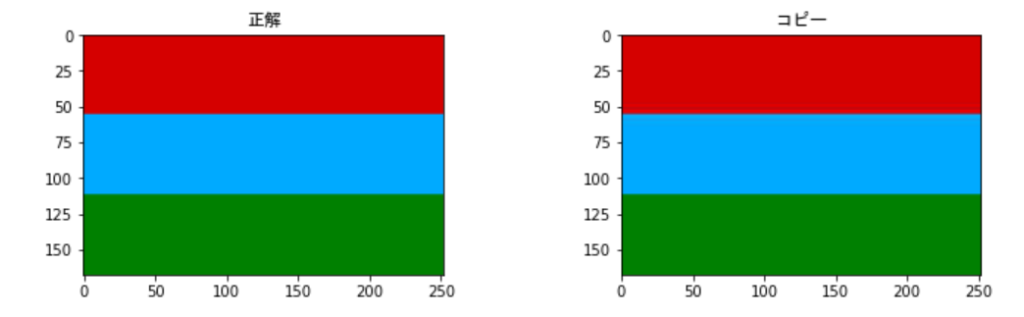
im_copy = cv2.cvtColor(img_orig, cv2.COLOR_BGR2RGB)下のように画像で確認しても問題なく表示できました。

直接配列を入れ替える(おすすめ)
先ほどのは、OpenCVを使う方法でしたが、こちらは画像ファイルの配列の次元を操作します。
コードはこんな感じ↓
def rgb2bgr(img):
return img[..., ::-1]関数を定義していますが、やってることは簡単です。
RGB(もしくはBGR)で配列されている画像ファイルの3次元の順番を逆転しているだけです。
コード最後の : : -1がスライス機能を使ってやっています。
まとめ:RGB⇔BGR変換を簡単にできるようになった
ややこしい話でしたが、RGB⇔BGR変換ができるようになったと思います。
そもそもOpenCVがRGBなら全く問題なかったはずなのですが、まぁ言ってもしょうがないので黙って受け入れるしかないです。
この記事で少しでも困っている方の力になれれば幸いです。
こんな感じでpython初心者の方向けに記事を書いていますのでよかったらほかの記事も見てみてください。




